Play Video
In de vorige les heb je geleerd hoe je algemene informatie van een pagina kunt aanpassen. Maar uiteraard wil je ook de content op een pagina veranderen. In deze les laten we je zien hoe je met de Editor werkt.
Om het voor jou eenvoudig te maken een pagina aan te passen, werken we met een zogenaamde ‘Visual Builder’ genaamd Elementor. Met Elementor kun je op een visuele manier jouw pagina opbouwen en aanpassen aan de hand van blokken.
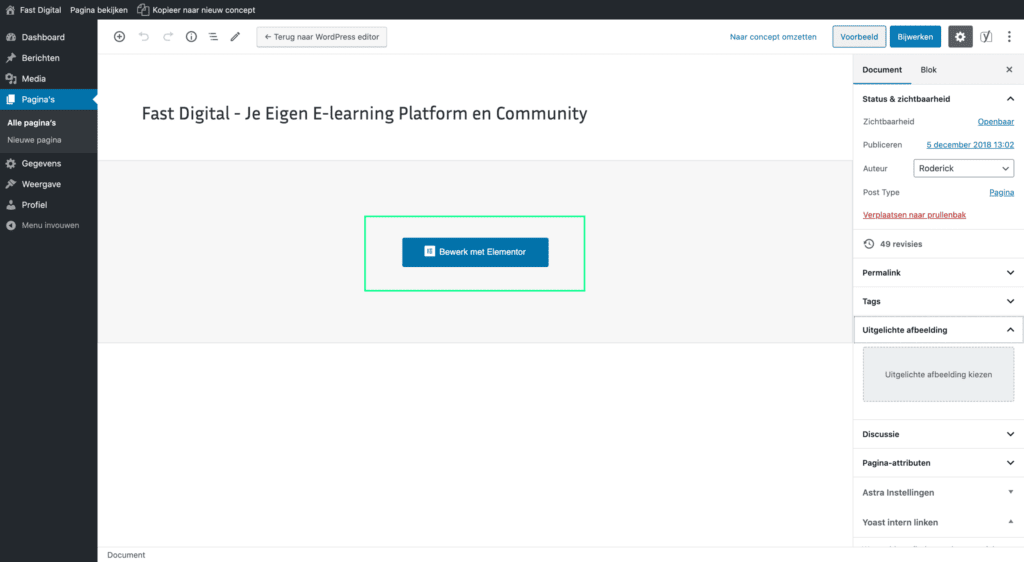
1. Ga naar een Pagina die je wilt aanpassen en klik op de blauwe knop ‘Edit with Elementor‘ in het midden van je scherm.

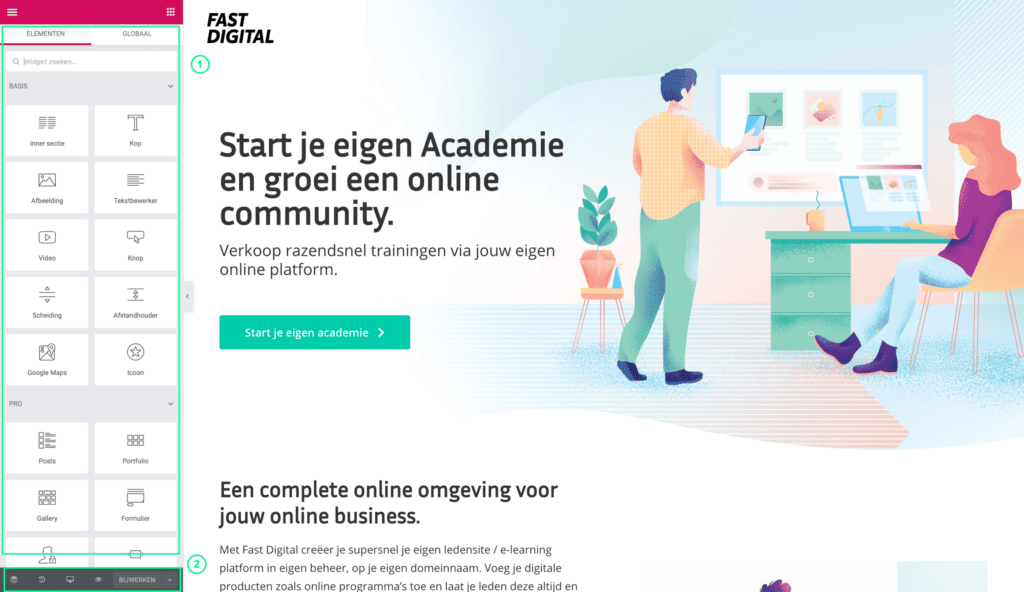
2. De Elementor Editor wordt geladen. Wanneer je nu met je muis over de pagina gaat, valt je waarschijnlijk op dat om de verschillende elementen op je pagina een ‘blauwe lijn’ wordt weergegeven. Dit zijn als het ware de verschillende blokken waaruit je pagina is opgebouwd.
Om een element aan te passen kun je eenvoudig klikken op het specifieke element, bijvoorbeeld een stuk tekst of titel. Na het klikken op een element verschijnt op de plaats van de zijbalk een mini-editor van het specifieke element dat je hebt geselecteerd. Verderop in deze les lopen we samen een voorbeeld door.
Globale elementen in de Editor

Voordat we iets op je pagina gaan aanpassen, leg ik je graag uit wat de verschillende opties er in de editor zijn.
Zoals je in bovenstaande afbeelding kunt zien bestaat de zijbalk uit 2 segmenten. In de bovenste helft van het zijmenu (1.) vind je een overzicht van blokken die je kunt gebruiken. Ze noemen dit ‘Widgets‘ en deze maken het je makkelijk om snel een foto of tekst toe te voegen. Hoe je dit doet leggen we verderop uit.
Onderaan de zijbalk (2.) zie je aan aantal iconen en een knop ‘Bijwerken‘. Van links naar rechts zijn dit:
Navigator
Deze knop opent een venster zodat je de opbouw van jouw pagina schematisch kunt zien, handig voor wanneer je erg lange pagina’s hebt.
History en Revisies
Heb je iets aangepast, maar wil je toch terug naar de vorige versie? Dan kun je hier de Geschiedenis van je aanpassingen terugzien.
Het gedeelte Revisies staat voor alle versies van jouw pagina in de afgelopen dagen, weken en maanden. Dit is dus geschikt voor wanneer je ver terug wilt in de tijd.
Mobiele weergave
Met deze knop kun je eenvoudig zien hoe je pagina er uitziet op tablet en mobiel.
Preview oog
Door op het oog te klikken opent er een preview van je pagina. Je kunt zo dus je aanpassingen bekijken voordat je opslaat.
De knop ‘Bijwerken‘
Deze knop wordt groen zodra je iets hebt aangepast. Ben je tevreden met je wijziging? Sla het dan direct op met deze knop. Het is handig als je tussentijds opslaat wanneer je veel wijzigingen doorvoert.
Een titel aanpassen
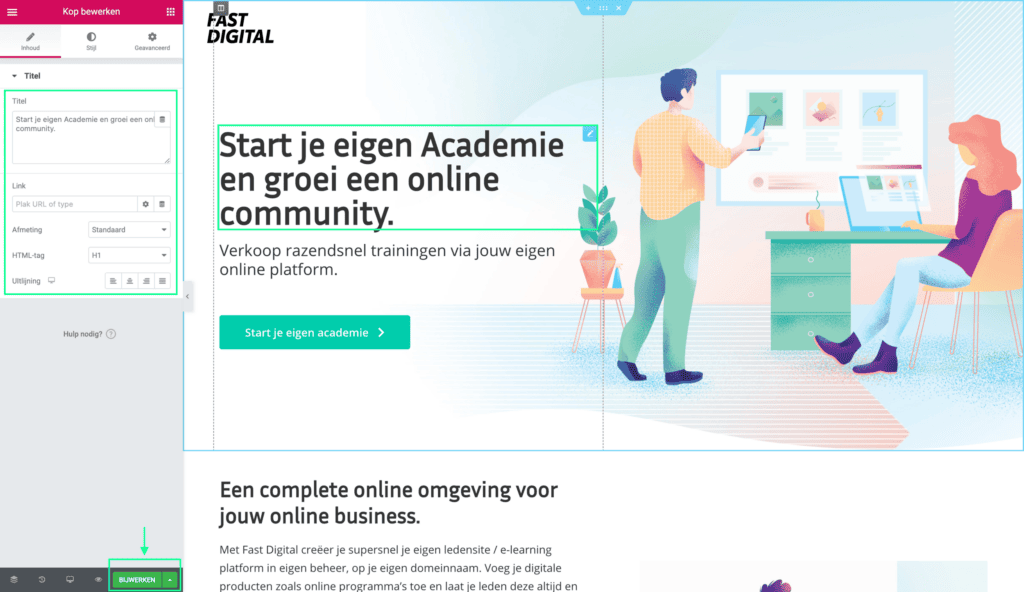
1. Klik op de titel die je wilt aanpassen.

2. Er verschijnt nu een nieuwe zijbalk met een aantal opties. Je kunt hier je titel aanpassen, een link toevoegen of uitlijning wijzigen.
Wij hebben voor jou al mooie pagina’s ontworpen, dus waarschijnlijk is het aanpassen van tekst en foto’s voldoende. Voor geavanceerdere gebruikers is er de mogelijkheid om de stijl van de titel aan te passen door bovenaan op het tabje ‘Stijl‘ te klikken. Denk bijvoorbeeld aan lettertype, grootte en kleur. In de ‘Geavanceerd’ tab vind je nog een aantal opties, zoals padding en andere zaken. Hoogstwaarschijnlijk zul je deze niet nodig hebben.
3. Ben je tevreden met je aanpassingen? Klik dan op de groene knop onderaan de zijbalk ‘Bijwerken‘. De pagina wordt nu opgeslagen, waarna je direct de pagina kunt bekijken via het preview oog icoon naast de knop.
Een tekst wijzigen of toevoegen
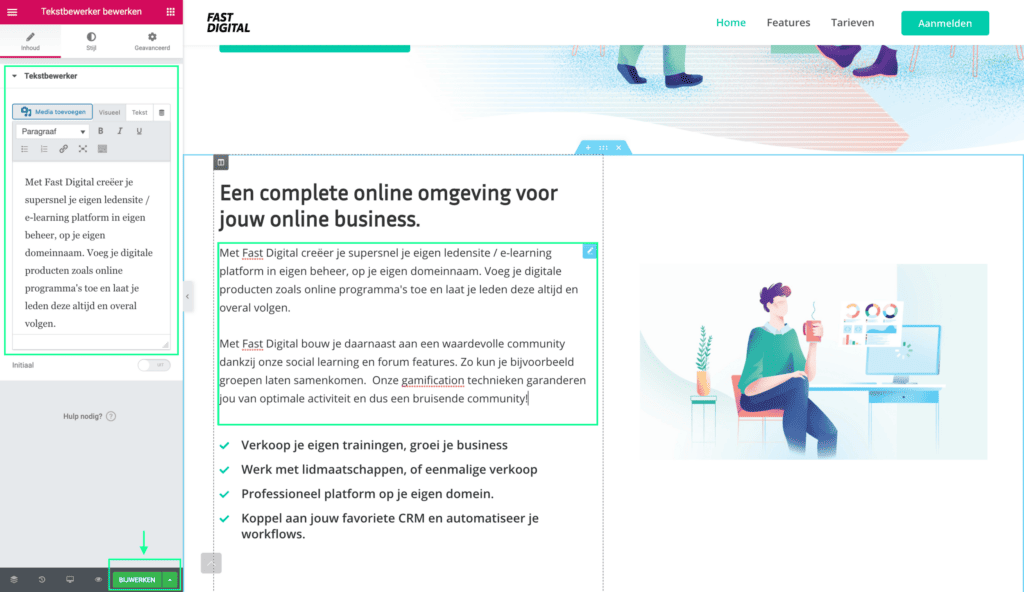
1. Klik op het tekstblok die je wilt aanpassen.

2. Net als bij een titel, verschijnt er een nieuwe zijbalk met een aantal opties. Je kunt hier eenvoudig de tekst wijzigen.
Let op, plak je tekst uit een Word document? Plak de tekst dan in de editor via rechtermuisknop → ‘Plakken zonder Opmaak’ of ‘Paste and Match Style’. Hiermee zorg je ervoor dat er geen verborgen tekst styling wordt meegenomen bij het plakken.
3. Ben je tevreden met je aanpassingen? Klik dan op de groene knop onderaan de zijbalk ‘Bijwerken‘. De pagina wordt nu opgeslagen, waarna je direct de pagina kunt bekijken via het preview oog icoon naast de knop.
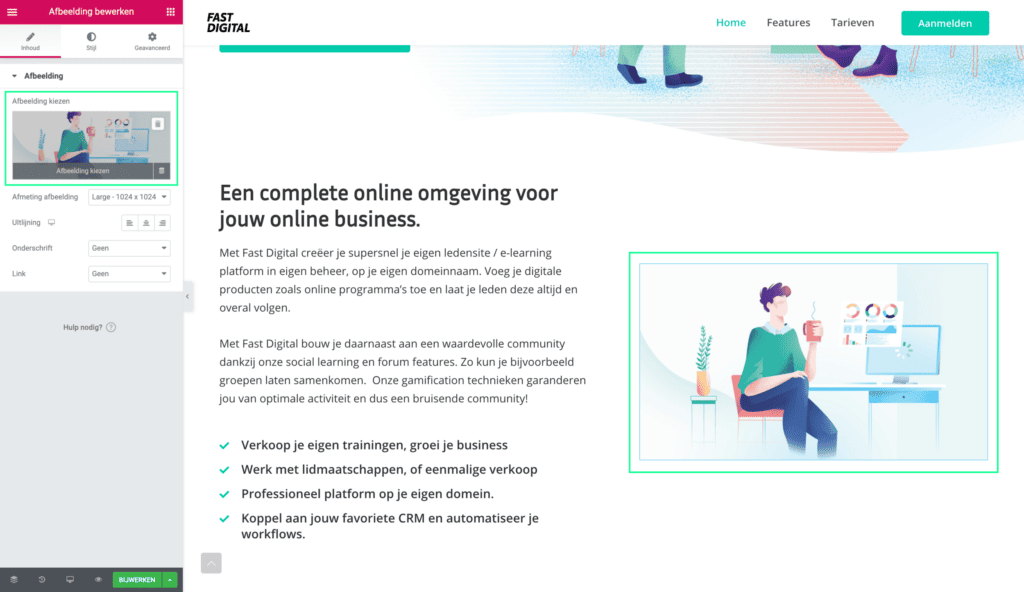
Een foto wijzigen
1. Klik op de foto die je wilt aanpassen.

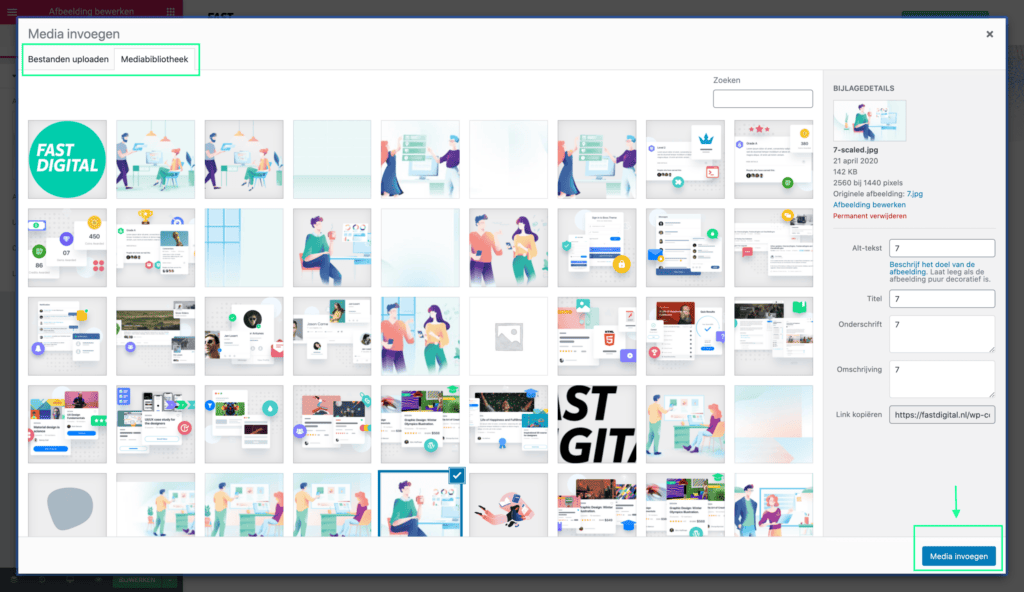
2. In de nieuwe zijbalk zie je dezelfde foto terug. Klik op de foto preview om deze aan de passen. Er opent nu een scherm van je media bibliotheek.
Heb je al een foto in je bibliotheek die je wilt gebruiken? Selecteer deze dan en klik vervolgens op knop ‘Media invoegen‘ rechtsonder.
Wil je een nieuwe foto uploaden? Selecteer dan linksboven de tab ‘Bestanden uploaden’. Hier kun je jouw nieuwe bestand selecteren. Na het selecteren, wordt je bestand in enkele seconden geüpload. Selecteer de foto en klik op de knop ‘Media invoegen‘.

3. Ben je tevreden met je nieuwe foto? Klik dan op de groene knop onderaan de zijbalk ‘Bijwerken‘. De pagina wordt nu opgeslagen, waarna je direct de pagina kunt bekijken via het preview oog icoon naast de knop.
Met deze 3 basis elementen kun je jouw website al goed aanpassen. Uiteraard zijn er nog een aantal andere elementen op je pagina. Is het gelukt om deze voorgaande elementen aan te passen? Dan spreken ook de andere elementen voor zich.
Wil je eens met de editor spelen? En verschillende elementen uittesten? Dan kan gewoon. Zorg er dan wel voor dat je de pagina niet opslaat. Zo behoudt je de juist layout en vormgeving.
Heb je toch nog vragen over de editor of kom je er niet uit? Stuur gerust een e-mail met je vraag naar support@superfijnonline.nl.
